UI観察 - 奥行きだけでなく”軽さ”を表現するモーションデザイン
こばかなさん(@kobaka7)の「観察とは何か?デザインにどう活きるのか?」という記事が注目を集めています。
無意識を意識化すること(そして考察や想像すること)
という言葉は、日頃、マイクロインタラクションのアニメーション観察を行う上でおぼろげに意識していることが言語化されたようで爽快でした。
さて、今回はiPhoneアプリ「App Store」の「Today」コンテンツの画面遷移を取り上げます。まずは、動画をご覧ください。
「App Store - Today」画面遷移のアニメーション
タップして押し込むとサムネイル画像が沈み、指を離すと押し込んだ反動を活かすように上部に広がり、上部に収まります。同時にテキストがしゅるしゅると上からアニメーションで表示されます。
ダイナミックな動きながら威圧感がなく、すっとコンテンツに目を向けられるよいUIだと感じていました。スマホのUIデザインにおいて、いかにしてコンテンツに注目してもらうかという点は重要で、UIは存在を主張しない空気のようなものであった方がよいと考えていましたが、このUIを見て、「さぁ、コンテンツを読みましょう」と背中を押してくれているような気さえしました。
そして、「一覧画面から詳細画面への遷移のトランジッションは横にしゅるしゅるが一般的でしょ」と安易に考えがちな自分に気づきました。反省。
関係ないけど、iOS Safari の「新規ウィンドウ」のアニメーションって派手すぎじゃないですかね。最初見た時、ウルトラマンが飛びたとうとしているのかと思いましたよ。
Keynoteでアニメーションの模写をしてみた
以前書いた「YouTubeのオープニングムービーをKeynoteでつくる方法」にて、UIプロトタイプ作成にKeynoteを使用していることをお伝えしました。UIプロトタイプ作成におけるKeynoteの使い所は、まさにアニメーション表現です。豊富に用意されたエフェクトは細かい調整も可能で、柔軟にオブジェクトを動かすことができます。コードで表現しようとするよりも格段に早く動きの検証ができるので、アプリのUIデザインに欠かせないツールです。
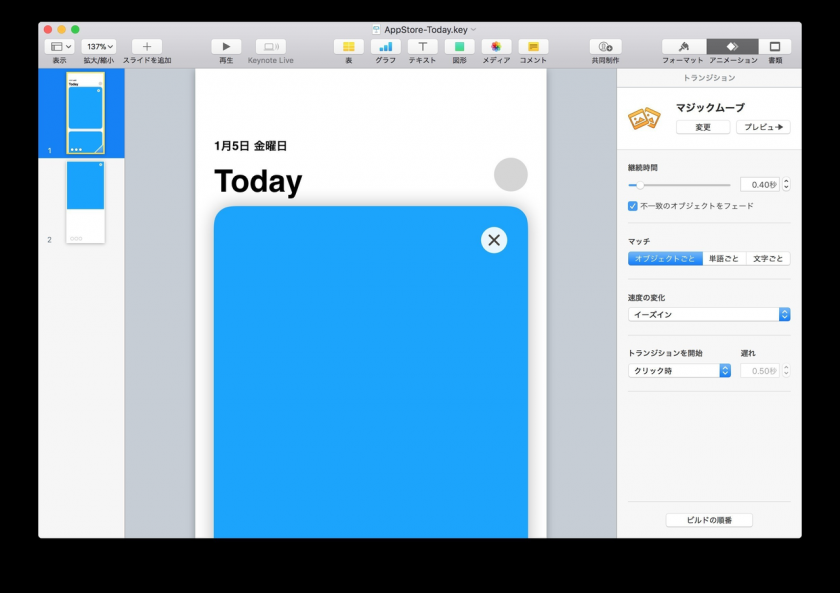
今回紹介した「App Store - Today」画面遷移のアニメーションを模写をしてみたので、ぜひご覧ください。
結構近づけられたと思うけど、詰めきれませんでした。完成度75%といった感じです。
模写して気づいたこと
今回の「App Store - Today」画面遷移のアニメーションでは、奥行きだけでなく”軽さ”を表現するUIだということに気が付きました。サムネイルの押し込まれ具合(沈む深さ)、指を離した後の跳ね上がり方(速さと曲線)、アイキャッチ部分への収まり方にそれを感じます。このコンテンツは、アプリの紹介のみを行うもので、他の操作はできなくなるモーダル的なUIを採用しています。次のコンテンツを見てもらうには、いったん閉じる必要がありますが、その一覧画面と詳細画面の行来を軽快にしたいというデザイナーの意図を感じることができました。
KeynoteでのUIプロタイプ作成のポイント
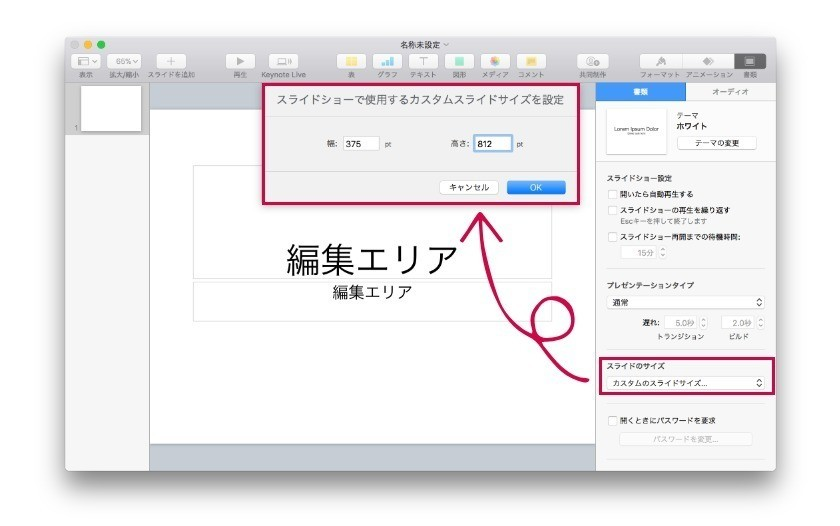
知らない人が多いですが、Keynoteはスライドのサイズを「4:3」、「16:9」だけでなく、任意のサイズに変更することができます。右上の「書類」ボタンをクリック、「スライドのサイズ」プルダウンメニューから「カスタムのスライドサイズ」を選択すると幅と高さを数値で入力できます。
ここに例えば iPhone X であれば、「幅:375 × 高さ:812」を入力すれば、アートボードの出来上がりです。オブジェクトを配置、ページトランジッション、エフェクトを利用してアニメーションを作成できます。
オブジェクトに対してスライド間のリンクも設定できるので、以前はアプリのプロタイプまるごとKeynoteでつくっていたりもしましたが、最近では画面遷移はAdobe XDやProttに任せてKeynoteでは独自のアニメーション案を共有する時に使用しています。
上で紹介した、模写したKeynoteファイルを共有します。興味持たれた方、どのようにアニメーションを表現しているかを知りたい方は下記のリンクよりダウンロードして確認してください。
公式ページを見る
※ 再配布不可、自己責任でご利用下さい。
UIアニメーションの観察に便利なiOS11の画面収録機能
iOS 11に追加された画面収録機能「Screen Recording(スクリーンレコーディング)」をご存知ですか?これまではiPhoneのスクリーンキャスト(キャプチャ動画)を撮るには、Macとケーブルで繋いでQuickTimeを通して撮る必要がありました。それがiPhone単体で可能になったのです。
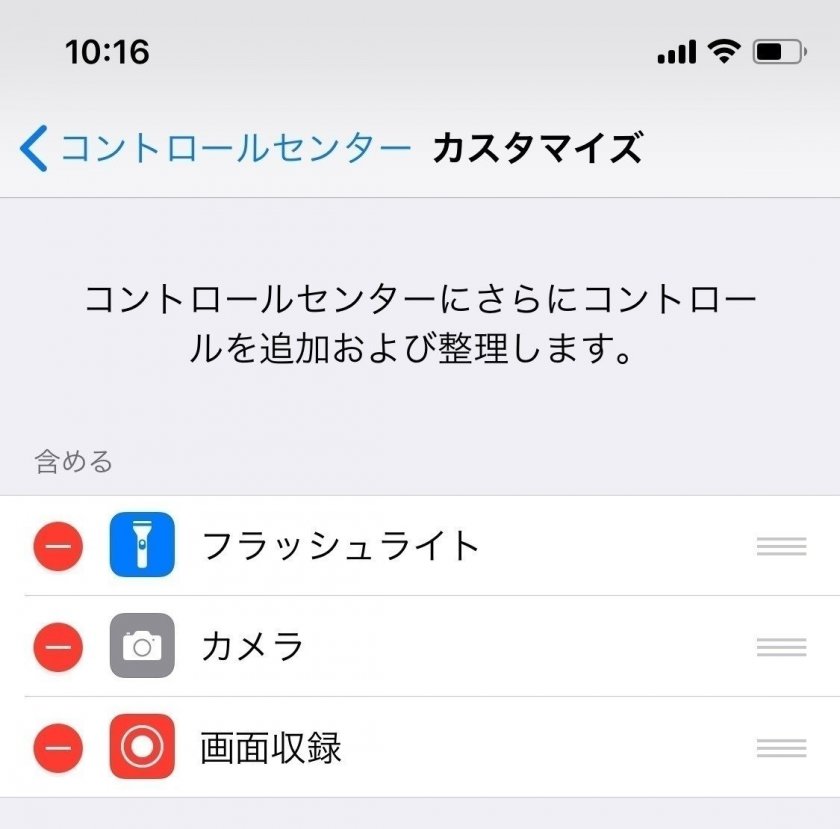
設定を立ち上げて「コントロールセンター > コントロールをカスタマイズ」で「画面収録」を追加すれば、コントロールセンターから画面収録を開始することができます。
保存した動画を再生すれば、上の動画のようにタイムラインを指で進めたりゆっくりにしたり戻したりできるので、じっくり観察できます。UIアニメーション観察が捗るのでぜひ試してみてください。
締めの言葉
そう言えば、Twitterで画像などを拡大表示して閉じる(下にスワイプ)時のアニメーションも軽い印象ありますね。モーダルのようにメイン画面を覆うものは軽く、というのはセオリーかもしれません。UIデザインにおいて、重さを意識的するという点、気づけたのが嬉しかったです。次回も乞うご期待、というか自分が楽しみです。